Hey, my name is Rohan
I'm a Mechatronics Engineer
About Me
I'm a third-year Mechatronics Engineering student at the University of Waterloo with a passion for robotics and a knack for software development.
I'm experienced and interested in embedded software engineering and firmware development.
Resume
Projects
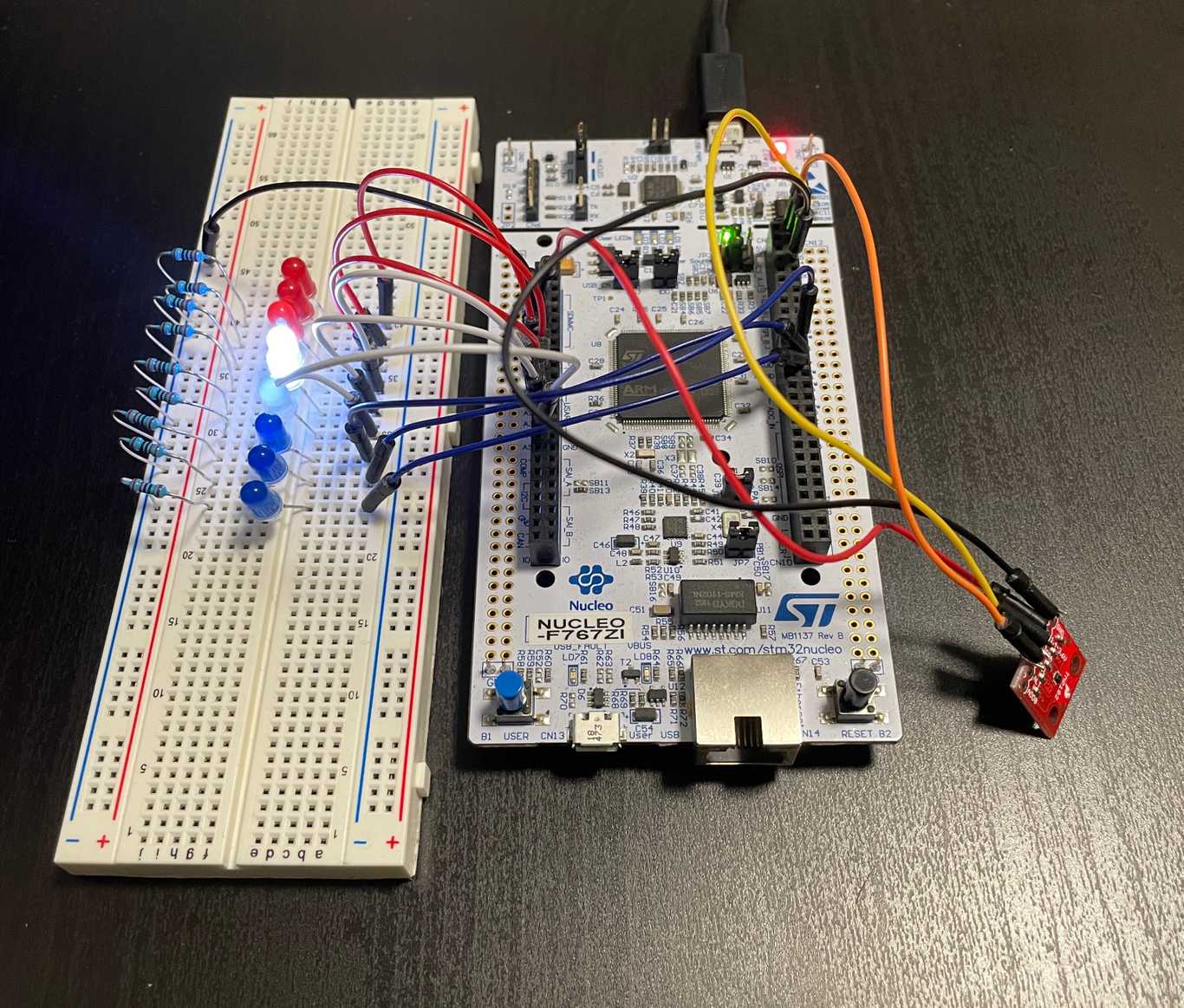
RealTemp
A real-time embedded systems project to help gain an understanding of RTOS fundamentals such as scheduling, tasks, priorities, and queues. Created a series of LEDs that tell you how warm your room is by creating a task which measures room temperature using a TMP102 sensor and I2C, then putting that value into a queue. The second task receives temperature data from this queue and uses it to update the strip of LEDs. A future improvement would be integrating a DC motor that acts as a fan which can cool the room down.
Skills & Tools: C, FreeRTOS, I2C, STM32F767 Microcontroller
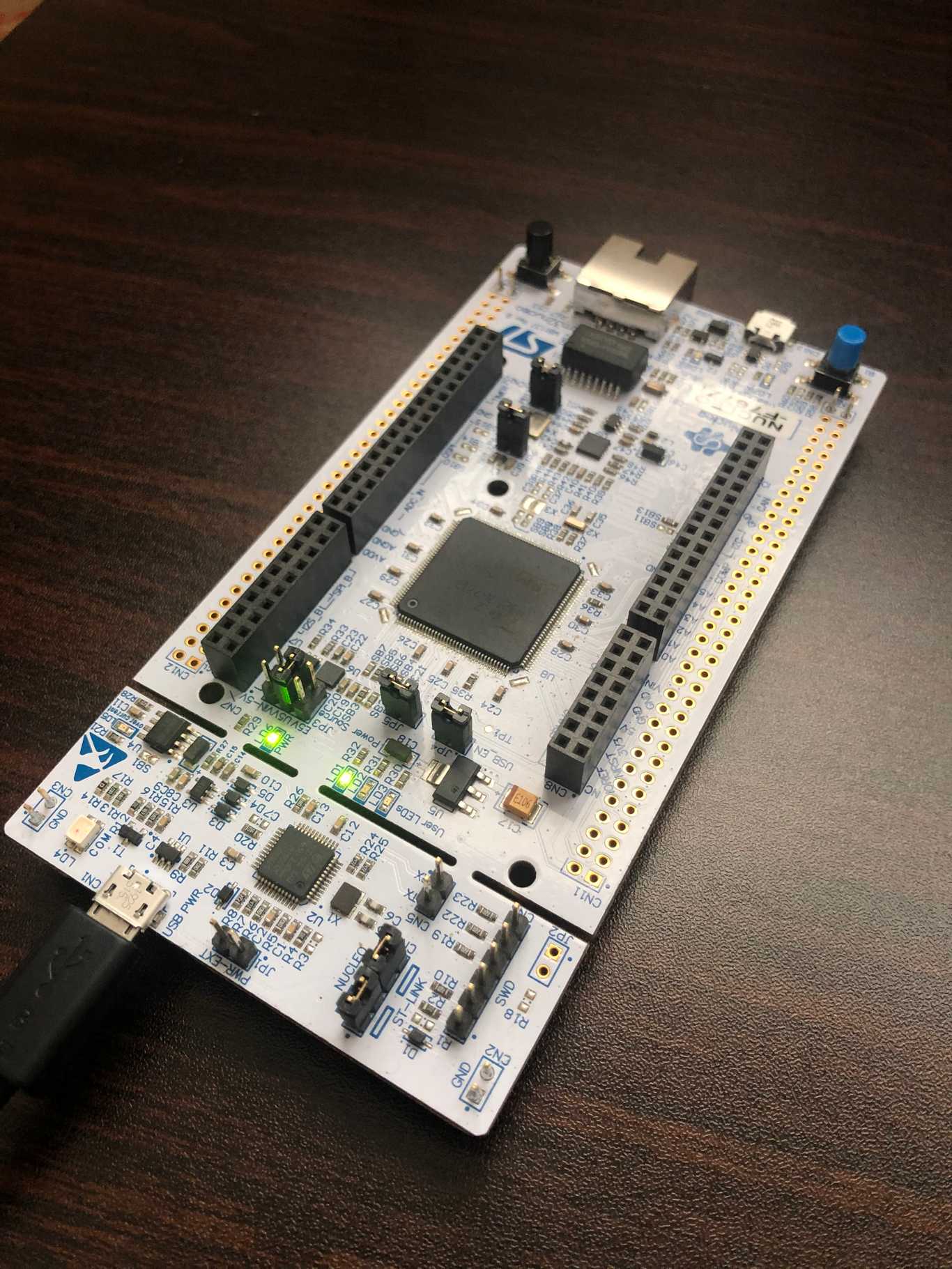
Custom GPIO Driver
A driver made from scratch with functions to interact with the input and output pins of a microcontroller. Identified the correct locations for clock and bit initialization by interpreting peripherals and registers on the STM32F767
Skills & Tools: C, STM32F767 Microcontroller, MCU Peripheral Access Layer
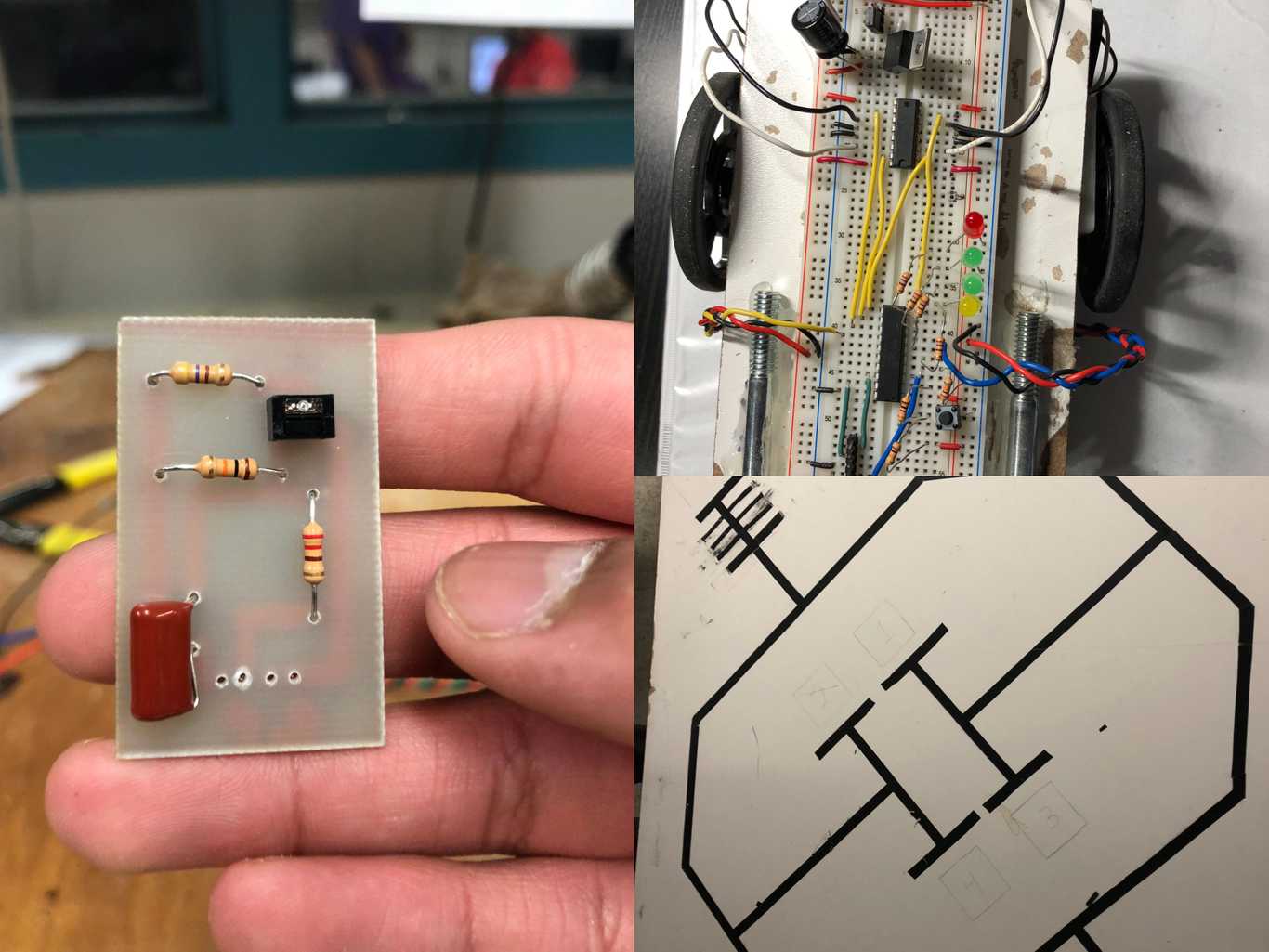
Maze-Solving Robot
This robot is capable of solving the maze-challenge, which was to read the number of black lines that are on the corner edge of the board (like a bar code) and go to the corresponding final position on the board. For example, if 3 black lines were laid down, the robot should navigate to position 3 on the maze board to successfully pass! This project was created with the help of a PIC Microcontroller and custom-designed PCBs that use light sensors to detect the colour on the board and navigate the robot accordingly with the help of my code!
Skills & Tools: C++, Soldering, Electrical Design
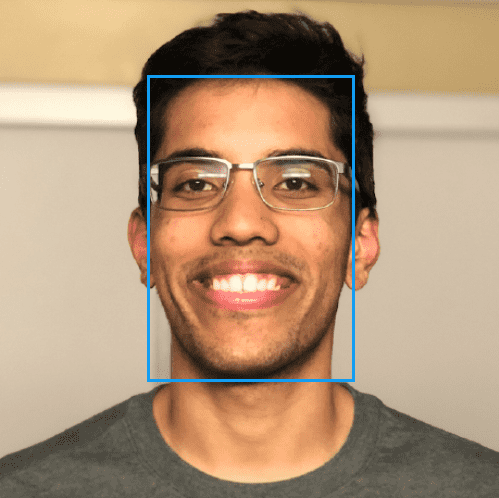
Face Genie
Face genie is a full react application that uses Clarifai's face recognition API to detect the faces in the images that a person uploads! It has a fully integrated registration and sign-in feature which allows people to create accounts where they can track data about their usage of the app!
Skills & Tools: React.js, HTML, CSS, Clarifai API, REST API, Node.js + Express.js, PostgreSQL
SumText
A versatile mobile app that can recognize the text inside of pictures that a user takes using an optical character recognition (OCR) model from Firebase MLKit. Users are then allowed to create, save, and organize notes that utilize the text which they recognized from their documents!
Skills & Tools: React Native, Firebase MLKit, JavaScript
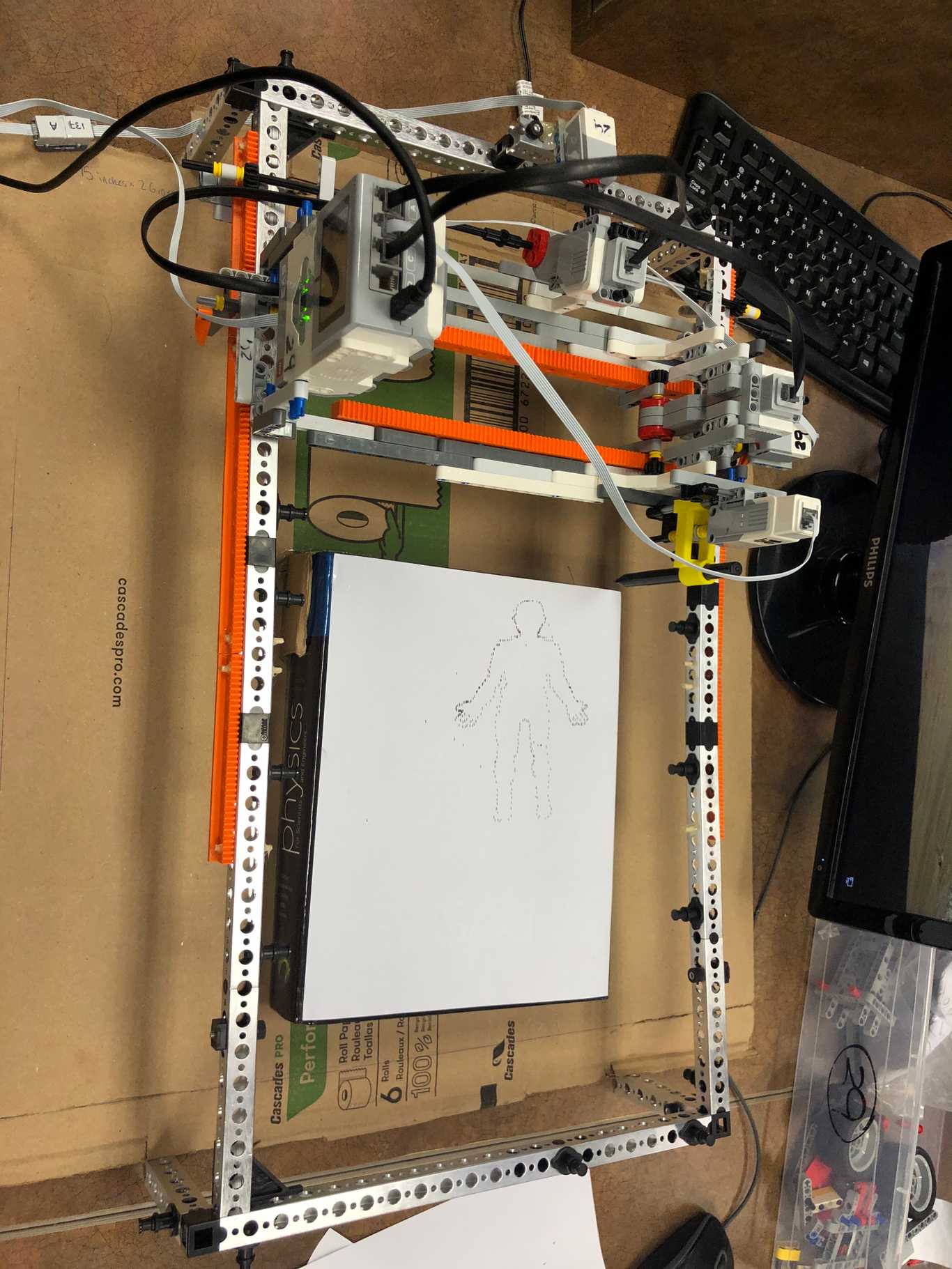
2-Dimensional Plotter
Custom-built plotting device that came to life with the help of the Lego EV3. A rack and pinion design allows the plotter, which is driven by two lego EV3 motors, to move along an X-Y Plane and plot pictures with ease. The racks were made designed using SolidWorks and printed using a 3D-printer. C++ was the language used to interact with the Lego EV3 so that the motors could be programmed to plot a picture by just using a text file of (X, Y) coordinates.
Skills & Tools: C++, SolidWorks
EduLeap
An educational platform for teachers to make classroom teaching exciting through incentivization! This project helped to introduce me to web development and give me a good chance to practice frontend design. An easy-to-use student-login was made so that children can track their progress towards incentives in the classroom! Teachers had a separate login where they can track, add, or edit incentives and incentive progress, along with keep class attendance charts.
Skills & Tools: HTML, CSS, JavaScript, Bootstrap
Contact
Interested in working with me? Awesome!
Lets Talk